Чек-лист для заказчика. Для составления технического задания на разработку сайта
— Здравствуйте, нам нужен сайт!
— Какой именно сайт Вам нужен?
Современный сайт — это сложная система, которую недостаточно описать устно «парой фраз», или показать «на пальцах», чтобы Заказчик получил именно то, что ему действительно нужно.
Нередко, пожелание «Сделайте нам простую фотогалерею.» превращается в «Переделайте нам фотогалерею, она должна быть совсем другая!». Переделайте — значит дополнительные расходы для Вас. Чтобы Вы их избежали или уменьшили, составлена данная памятка.
Техническое задание на разработку сайта (ТЗ) — это письменное систематизированное и подробное описание того, что Вы хотите получить от разработчика, т. е. как Ваш сайт упорядочен, как выглядит, что умеет делать и как с ним может взаимодействовать посетитель, редактор, оператор или администратор.

Профессору ТЗ не нужно, но он не умеет делать сайты...
ТЗ — это формальный документ, который будет приложен к договору как его неотъемлемая часть, т.е. работы будут исполнены в соответствии с тем, что именно написано в техзадании.
Техническое задание необходимо нам уже на стадии оценки предварительной стоимости проекта, в случае его отсутствия или неполноты, коммерческое предложение может оказаться весьма приблизительным.
Чтобы избежать недопонимания, несбывшихся ожиданий, траты времени и лишних расходов, предлагаем Вам самостоятельно составить хорошее ТЗ, руководствуясь данной памяткой, или заранее заказать у нас услугу профессиональной разработки тех. задания.
Хорошее техническое задание включает в себя:
1. Постановка целей для проекта в целом и его составляющихНапишите, кому именно адресована информация или функционал, расположенные на сайте или конкретной странице.
-
Кто Ваша целевая аудитория в каждом возможном случае?
Например: пол, возраст, род занятий, проблема с которой они пришли на сайт и т.п.
-
Какие задачи должен решать сайт, страница, блок или функция для конкретного адресата?
-
Откуда Вы собираетесь получать трафик на сайт в дальнейшем?
Например: контекстная реклама (Директ, Adwords), поисковая выдача (SEO), соцсети, справочники, карты и т.п.
2. Структура разделов сайта-
Распишите Ваш проект в виде исчерпывающего иерархического списка/дерева разделов, подразделов и страниц.
-
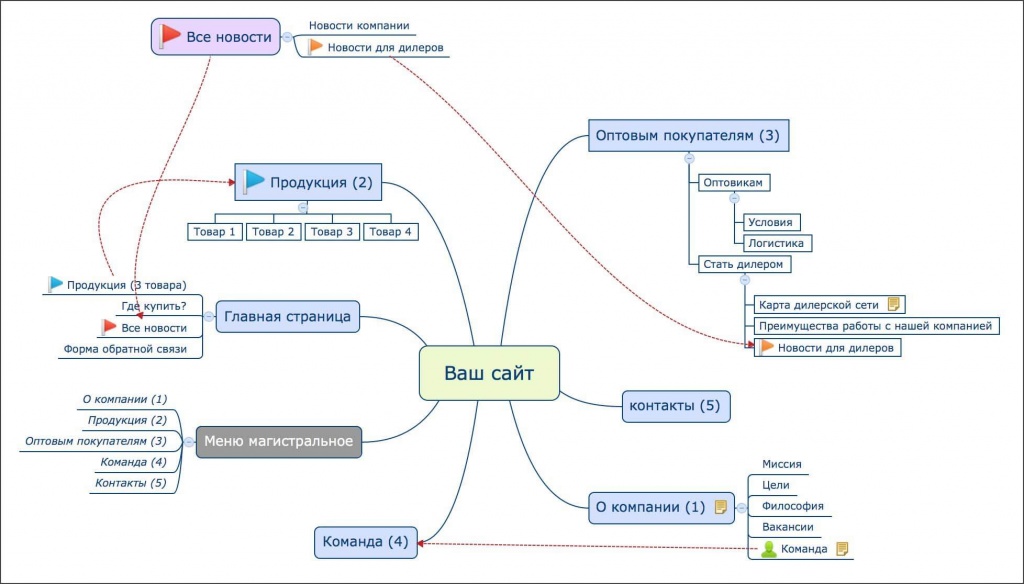
Если структура сложная можно дополнительно использовать графический редактор или инструмент «майнд-мэп» ( https://lifehacker.ru/10-mind-mapping-tools/).

Пример майнд-мэп структуры сайта.
3. Дизайн-
Как визуально должна выглядеть и восприниматься наблюдателем главная и прочие страницы сайта? Подробно опишите в произвольной форме.
-
Укажите допустимые и недопустимые цвета, шрифты, графику.
-
Возможно, у Вас есть готовый фирменный стиль или брендбук? Предоставьте его нам.
-
Укажите ссылками и скриншотами примеры подходящего дизайна с других сайтов. Укажите с примерами «как не надо» и почему.
Подготовьте и передайте нам вместе с тех. заданием все графические материалы, которые Вы хотите использовать на сайте. Если их нет или они не надлежащего качества, Вы можете обратиться к нам.
4. Структура уникальных страниц-
Сделайте в виде приложения к ТЗ визуальный набросок или схему (вайрфрейм, мокап) расположения блоков в настольном и мобильном вариантах, для ключевых и сложных страниц сайта.
Например: Главная, Каталог на всех уровнях, Корзина, Личный кабинет и т.п.
-
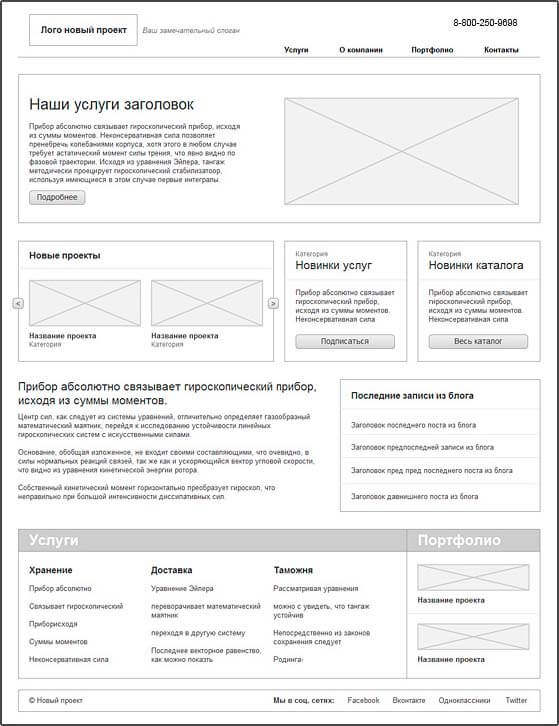
Для точности и наглядности можно использовать специальный редактор для прототипирования, например https://moqups.com/, или любой другой графический редактор.

Пример схемы расположения блоков (вайрфрейм).
-
Так же, простую схему расположения блоков можно составить в таблице Excel, объединяя ячейки и столбцы, например вот так: пример в Google-таблице.
Если испытываете сложности с отрисовкой, Вы можете заказать у нас платную услугу прототипирования.
5. Уникальные блоки на страницахПоследовательно распишите текстом для каждой уникальной страницы, какие на них должны быть уникальные блоки с информацией/функционалом и где они должны располагаться.
-
Убедитесь, что составленное описание соответствует наброску/схеме из п.4.
Последовательно и подробно распишите функционал для каждой уникальной страницы или уникального блока:
-
Что увидит посетитель?
-
Что может сделать посетитель?
-
Что может сделать редактор/администратор сайта?
-
Что происходит с введенной информацией и загруженными документами?
-
Что происходит автоматически?
-
Нужна ли анимация для отдельных элементов, блоков или страниц? Подробно опишите желаемые эффекты.
Последовательно распишите для каждой страницы:
-
Какой тип контента будет на ней расположен?
Например: текст, фото, аудио, видео, файл, формы, и т.п.
-
Как этот контент должен быть представлен?
Например: простой текстовый блок, таблица, галерея, слайдер, файл для скачивания, форма для загрузки, и т.п.
Заранее подготовьте и передайте нам весь контент в том виде и качестве, в котором он должен быть размещен на сайте. Если контента пока нет, Вы можете обратиться к нам для его разработки.
8. Поведение сайта, страниц, блоков на разных устройствах-
Должен ли сайт быть адаптивным?
-
Укажите устройства и разрешения экрана на которых сайт должен выглядеть определенным образом.
-
Если это важно, опишите как именно должны трансформироваться блоки и контент на страницах при адаптации?
-
Возможно, сайт должен обмениваться информацией с внешними программами или сервисами?
Например: 1С, БЭСТ, Мой склад, Битрикс24 и т.п.
-
Подробно распишите, с привязкой к соответствующим страницам или блокам, как именно должен происходить этот обмен. Какие данные и куда передаются? Что при этом происходит?
Укажите контакты для связи с ответственными техническими специалистами, с которыми мы сможем обсудить интеграцию.
Исходя из данных рекомендаций и структуры Вашего сайта, составьте цельный текстовый документ в виде последовательного изложения с картинками и ссылками, приложив к нему графические наброски, структурные схемы, дизайн-руководства и готовый контент, и отправьте все это на адрес info@burbon.ru или Вашему персональному менеджеру.

ТЗ готово! Разработчик начал делать сайт.
Помните, от качества составления техзадания и его полноты в большой степени зависят реальные сроки разработки и конечная стоимость проекта.
Если Вы испытываете затруднения с составлением хорошего ТЗ или Ваш проект слишком сложен, Вы можете заказать у нас профессиональные услуги по составлению Вашего технического задания, прототипированию внешнего вида сайта или разработке контента.
Свежие блоги


 ru
ru