Прототип – дело тонкое

Почему Эйфелеву башню достроили, а Вавилонскую нет? Потому что французы смогли найти общий язык, а вавилоняне нет. Но взаимопонимание – ключ к строительству не только башен, но и сайтов.
Зачем нужен прототип?
Техническое задание на разработку сайта – очень важный документ, в котором прописаны основные требования к будущему веб-проекту. Однако его часто бывает недостаточно. Почему?
- Во-первых, ТЗ довольно часто написано на специфическом языке, который сложно понять, не владея технической терминологией;
- Во-вторых, на основе ТЗ можно сделать несколько сайтов с различными визуальными и техническими параметрами.

Как угадать, что из всего множества вариантов заказчику нужен именно этот? Если вы не обладаете экстрасенсорными навыками, то сделать это будет затруднительно. Кроме того, сам клиент может вообще не знать, чего он хочет (и такое случается). Поэтому если вы хотите не гадать, а знать наверняка, обсудите будущий прототип.
Что такое прототип?
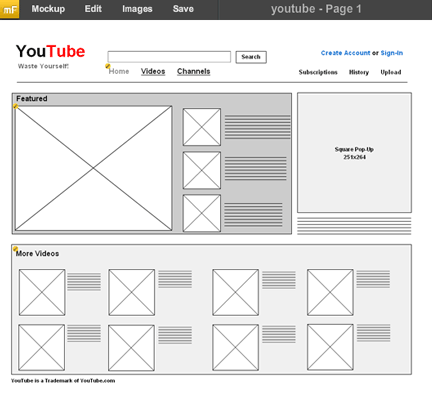
Прототип сайта – это визуальное изображение страниц сайта, которое даёт схематическое представление о:
- расположении различных элементов (логотипа, кнопок, заголовков, изображений, видео, текстовых блоков и т.п.) на веб-страницах;
- связи отдельных страниц друг с другом на уровне навигации.
Иногда этот процесс называют ещё моделированием интерфейса, каркасным моделированием или проектированием макета страниц.

Что выигрывает клиент?
Прототипирование – это не лишнее звено, а профилактика рисков. Что получает заказчик?
- Осязаемый результат. Если у заказчика есть готовые макеты страниц, то он сам будет представлять в деталях, чего хочет получить в итоге.
- Страховка от недобросовестного партнёра. На стадии проектирования понять, кто перед тобой (Остап Бендер или Леонардо да Винчи) гораздо дешевле.
- Управление временем. Если подрядчик не укладывается в сроки, часть макетов можно отнести в другую веб-студию или отдать фрилансерам.
- Планирование затрат. Около 40% заказчиков тратят на веб-разработку больше, чем собирались. Техническое задание и качественный прототип позволит им более точно планировать финансовые затраты.
- Внесение коррективов. Если заказчик хочет сдвинуть строку поиска на 2 см вправо, он может показать это прямо на макете и узнать, как это будет выглядеть.
В конечном счёте прототип для заказчика - это основа для принятия технических и управленческих решений с заведомо предсказуемыми результатами.
Что получает разработчик?
Корректировки неизбежны, как налоги. Вопрос в том, сколько они потребуют усилий от разработчика.
- Испытательный полигон. Довольно часто необходимо самому протестировать, как будет работать сайт, но не хочется переделывать его целиком. С каркасным моделированием эта процедура станет менее болезненной.
- Сито требований. Заказчик может захотеть внести фундаментальные изменения в сайт, когда всё уже практически готово. Прототипирование позволяет визуально согласовать эти изменения на раннем этапе, пока цена вопроса копеечная.
- Юридическая бритва. Некоторые клиенты готовы вносить тектонические правки, даже после того, как всё было обговорено. Чтобы этого не происходило, правовой статус прототипирования можно отдельно прописать в договоре.
В итоге веб-специалисты будут последовательно разрабатывать сайт от общего – к частному, а не верстать несколько сайтов вместо одного.
Вывод
Отказаться от моделирования интерфейсов значит запланировать хождения по мукам. Никола Тесла так же чётко представлял изобретения, как будто видел их наяву. У вас может не быть времени для тренировки визуализации, но вы найдёте в Сети довольно много бесплатных утилит для прототипирования.
С заботой о Вас и Вашем Деле, Интернет-компания Burbon.ru.
Свежие блоги


 ru
ru